web://2 projects
2. animation
2.1 web2/ homepage (05/22) 2.2 animation project (02/26) 2.3 cms project (04/10) 2.4 personal project (05/13)2024 Micromedia Grads Vernissage
Thursday, April 18, 4-8pm
Library 5th floor
live music & hors d'oeuvres

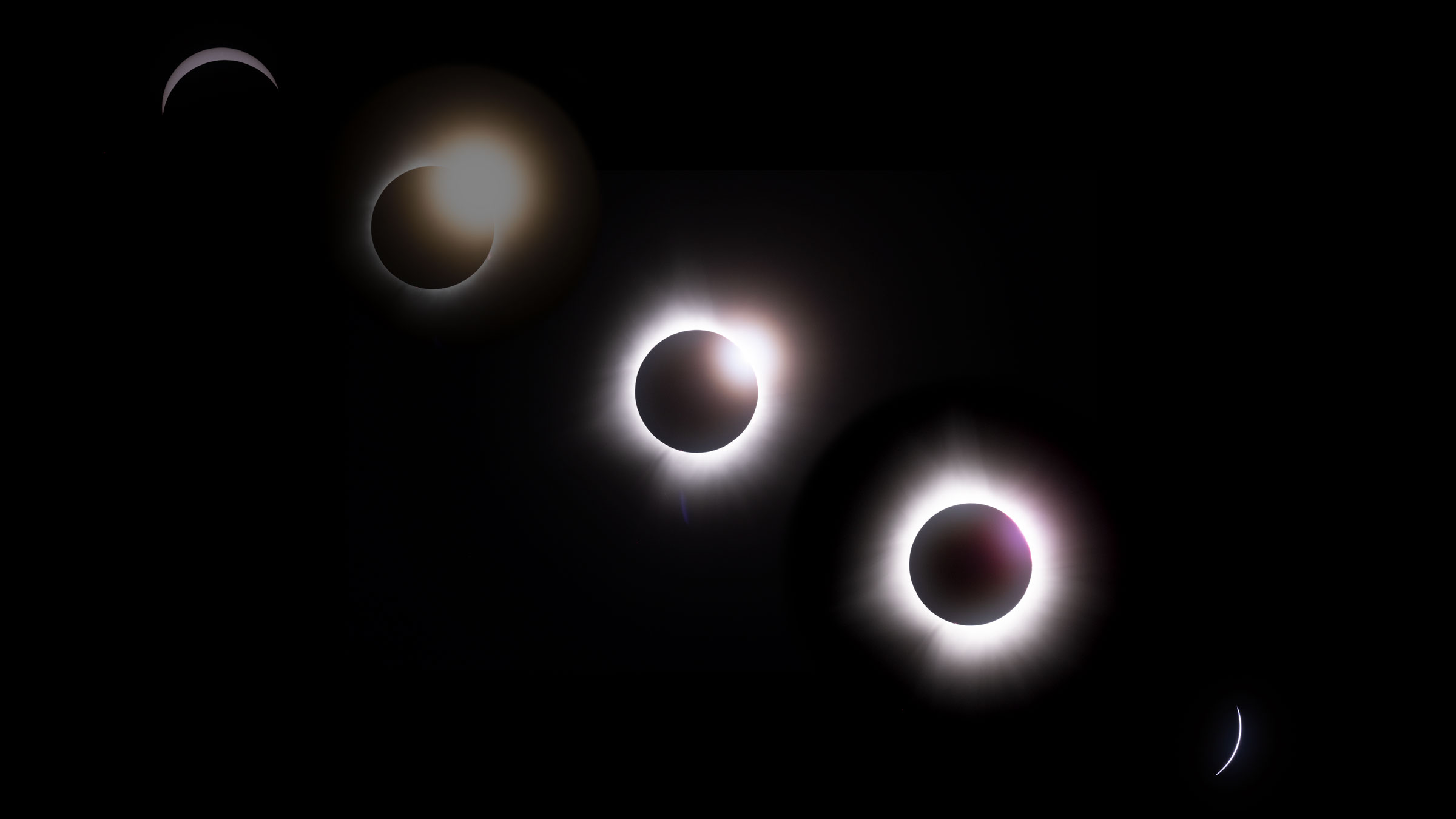
April 8, 2024: eclipse
The eclipse was a surprising powerful, emotional event.
Compares to my experiences of a tornado (Woodstock ON, 1979) and a hurricane (Charley in Florida, 2004)


links to photo galleries & videos
CMS or content management system unit
Say a client wants to be able to change the content of their site, once you have built it, without needing to contact you. What do you do?
You propose using a CMS like Wordpress.
Wordpress and other CMS allow you to design and develop a site then the client can login over the web to change the content. As you can see there are many CMS platforms available, each with advantages and disadvantages.
It's important to note that WP (Wordpress) had 2 major variants:
- Wordpress.com which is hosted on their servers.
- Wordpress.org which we can download & host on our servers. Which can be used in 2 ways
- with themes, either pre-designed or designed ourselves
- or "headless" where we use the content management system, only for the client to login and make changes, but then design the pages without using the "overhead" of a normal Wordpress site.

Be careful to install in a subfolder i.e. /wp/
Don't forget to update Settings > Permalinks > Post Name.
project 3 CMS website
presentations Monday, April
In a small group (3-4?) collaborate to create a website using a content management system like Wordpress.
While you can choose the content it should meet the following criteria:
- subject that matters
- something that you can share your own, personal thoughts
- ability to add your own photos / videos
- includes illustrations as well
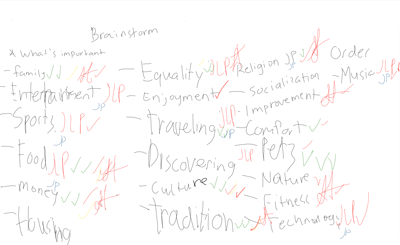
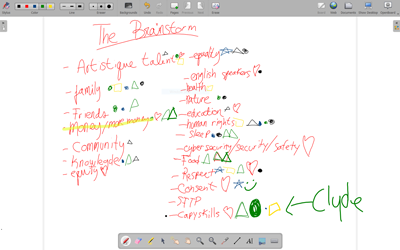
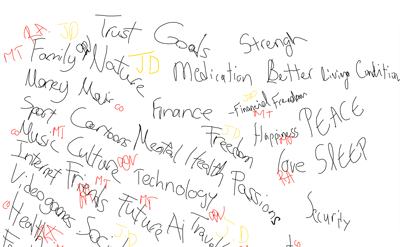
brainstorms
project plan
create a project plan in Figma that incudes:
- your project title / description
- team members & roles
- detailed work plan with dates for deliverables
- you do NOT need to do a layout or mockup, but you might want to do a moodboard
ex3.1 install WP
This should already been done.
Don't forget to update Settings > Permalinks > Post Name.
But here are some good Wordpress resources to learn WordPress
ex3.2 posts
Create 2 posts using a variety of blocks including:
- paragraph
- image (that you took & edited)
- heading
- gallery (of your own images)
- list
- quote (from a designer, developer or photographer)
Make sure they are accessible from your WP homepage
refer to the codex if needed learn WP
ex3.3 pages
Essentially the same as above but for pages.Create 2 pages using a variety of blocks including:
- paragraph
- image
- heading
- gallery
- list
- quote
Make sure they are accessible from your WP homepage by adding them to a menu in 3.5 menus
refer to the codex if needed learn WP
ex3.4 use CSS grids in WP
Check out the Twenty Twenty Four theme documentation.
Install the grids theme and figure out how to use it.
Check out this article from CSS Tricks
And check out this article on using grids in WP
other resources
ex3.5 navigation
Update the navigation of your site.
Customize your navigation. Add a link to your web2 homepage etc.
ex3.6 users
Add at least one other user to your WP site. Do the following:
- provide them a link to login
- change your password on the other site
- define their role (editor? admin?)
- add a post on the other site, be sure to include your name & a link to your WP site.
- party like it's 1999.
week 4 notes
here are some thing to focus on
- finish up / get help with exercises
- link Figma designs for homepage / animation project
- get feedback on project plan
- get feedback on your Capyskill.
- Share self-eval & provide evidence.
- How can you improve.
- Work on improving
- check out this SVG animation
- AI Ethics: another animation example
Capyskills
Alongside our animation project, we'll be focussing on developing at least 1 area of life skills.
- HOS.1 Manage My Work and Set Goals
- HOS.2 Build Networks
- NGE.3 Collaborate Effectively
- PD.3 Demonstrate Social Skills and Awareness
- NGE.2 Present to an Audience
See the Capyskills Grids
see the Capyskills site
see the mobile app with quick grids
please fill out this form
mentors
- Kelly Ann
- Katerina
- Fiona
- Sharjana
- Rafsun
project 1. homepage
create a web2/ homepage with the following:
- name, course title, link to your root page
- links to all your exercises and projects
- a header with background image or looping video that you created
- a call to action
your process should include a Figma design document with the follwing:
- 3-5 sites for inspiration / research
- mobile-first wireframes
- responsive layout
- moodboard
- colour scheme
- typography
- design style (minimalist, organic, grunge, brutalist)
- mockups / prototype
- html / css
code your site using best practices
- mobile-first & responsive
- semantic HTML inluding
- <main>
- <section>
- <article>
- <nav>
- <footer>
- use CSS grid for layout
- Google fonts & effective font pair
submitted in 3 stages:
- basic starting page with name, title, links due Monday February 5 during class
- full design as per above due Monday February 26 during class
- final web2/ homepage due Tuesday May 21 (a Monday schedule)
2 animation project
Create a web page which uses animation techniques to effectively communicate.
Your animations should use what we have learned in the exercises with the goal of enhancing the user experience, such as:
- drawing focus to important elements
- providing smooth transitions between sections
- delighting or entertaining
Your project site, as always, must
- be mobile-first & responsive
- use semantic html (like <section> <article> <nav> avoiding <div>)
- be well structured with header, main and footer elements
- have your name & link back to your web2 page
Project content is your choice. Use your brainstorming ideas, or content from other classes, like illustration.
deliverables
Let's plan our work before starting your animation project. Using Figma (or something similar) plan using the following:
- a 2 line description of your project
- wireframes
- layouts
- moodboard
- mockup
- optional: create an interactive prototype
3 CMS website
Create a web using a CMS such as Wordpress.
... more info soon
4 personal project
Brainstorm, define, plan, execute and revise a project of your own design.
... more info soon